info2
1
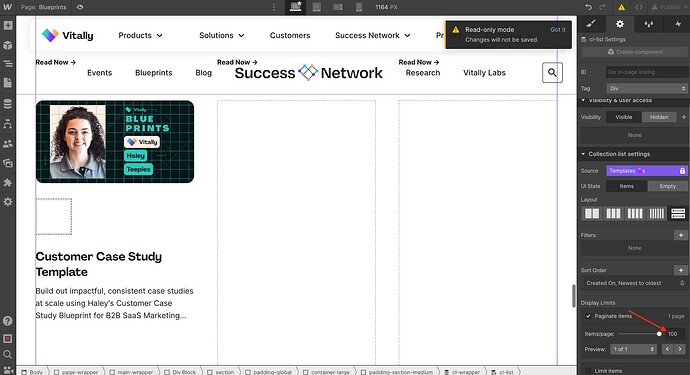
This stack minus CMS Nest worked on other pages but got a page using all of the ones listed and the load button to paginate disappears.
I saw a post previous with this minus Static Element that worked for them but the solution didn’t work for our case.
https://preview.webflow.com/preview/vitally-2023?utm_medium=preview_link&utm_source=designer&utm_content=vitally-2023&preview=447f63104fa95cda70f751ec09eaa485&pageId=6421faca6649ab83f4bf5e10&workflow=preview
Hey @info2! It seems you have loaded 100 items per page in your Collection List pagination settings but you only have 33 items in your collection.
The solution of adding the fs-cmsstatic-interactive=true is to prevent the last item from disappearing from the list.
info2
3
It was hiding the pagination button so I changed it to display 100 items for the time being till a solution came about
Could you add a div wrapper to your pagination buttons? No styling should be needed something like the image attached is enough

info2
5
It paginates but only shows 1 item on the next page, happens when adding the additional Static Attribute and wrapping the pagination buttons